def click(
self,
mouse_button: Literal["left", "middle", "right"] = MouseButton.Left,
mouse_location: MouseLocation = MouseLocation(),
by: Union[Literal["default", "mouse-emulation", "control-invocation"], MouseActionBy] = MouseActionBy.Default,
modifier_key: Literal["nonekey", "alt", "ctrl", "shift","win"] = ModifierKey.NoneKey,
timeout: int = 30
) -> NoneSingle click the target element.
Parameters:
mouse_button: MouseButton
The available values are: ‘left’, ‘right’ and ‘center’, default is ‘left’.
mouse_location: MouseLocation
It is set to define the position where the element to be clicked. Default position is center of element. Customize position by defining a MouseLocation object.
by: MouseActionBy
Defines the method to click the UI element.
mouse-emulation: click the target UI element by simulating mouse.
control-invocation: click the target UI element by invoking its UI method. It may not be supported if it is a Windows desktop element.
default: automatically choose method per element type. For Web element, use control-invocation; for Window element, use mouse-emulation.
modifier_key: ModifierKey
The modifier key(“alt”, “ctrl”, “shift”, “win”) to be pressed along with click, and default is none.
timeout: int
Timeout for the operation, the unit is second, and the default value is 30 seconds.
Returns:
None
Examples:
- Click left button
from clicknium import clicknium as cc, locator, ui
ui(locator.chrome.bing.svg).click(mouse_button = "left")
tab = cc.chrome.open("https://contoso.com")
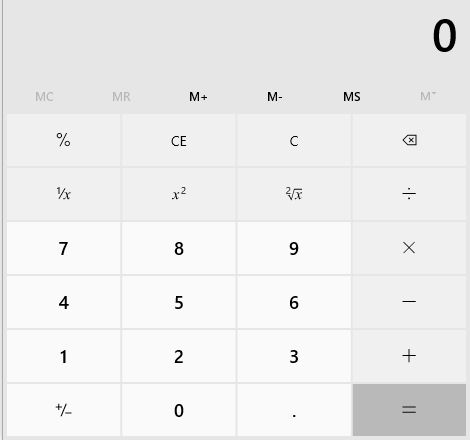
tab.find_element(locator.chrome.contoso.svg).click(mouse_button = "left")- Click with customized MouseLocation For button ‘5’ as the target element in below application, we can click other buttons by setting its MouseLocation.

Remarks
- MouseLocation is defined in
clicknium.common.models.MouseLocation
from clicknium import clicknium as cc, locator, ui
from clicknium.common.models.MouseLocation import MouseLocation
# click center of button '5'
ui(locator.applicationframe.button_num5butto).click()
# click button '6'
# The click position is 100% of target element width away from the center of button '5' in x direction
ui(locator.applicationframe.button_num5butto).click(mouse_location=MouseLocation(xrate=1))
# click button '8'
# The click position is -100% of target element height away from the center of button '5' in y direction
ui(locator.applicationframe.button_num5butto).click(mouse_location=MouseLocation(yrate=-1))- Click along with modifier_key
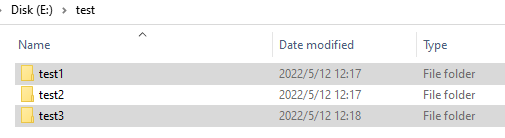
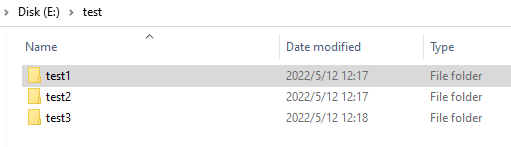
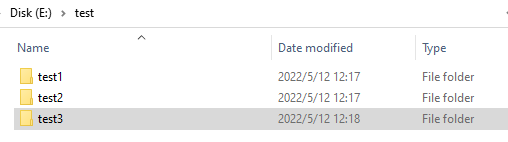
For Windows File Explorer as follows:

Click on folder ‘test3’ as ui(locator.explorer.edit_system_item).click(), then selection changed from ‘test1’ to ‘test3’

Click on folder ‘test3’ as ui(locator.explorer.edit_system_item).click(modifier_key=ModifierKey.Ctrl), then both ‘test1’ and ‘test3’ are in selection.