0. Overview #
The Clicknium project is designed to encapsulate Python automation files, ensuring that automation scripts produce consistent results during development, debugging, execution, and distribution.
When initialized, a virtual Python environment is created to maintain the same behavior across different machines and avoid disrupting the development environment.
Clicknium Project also supports packaging into an executable file, which makes it convenient for end-users to receive and use.
1. Create Project #
In VS Code, press ‘Ctrl+Shift+P‘ to show the Command Palette, input ’Clicknium: Create Project‘, and then choose a folder to locate the project.

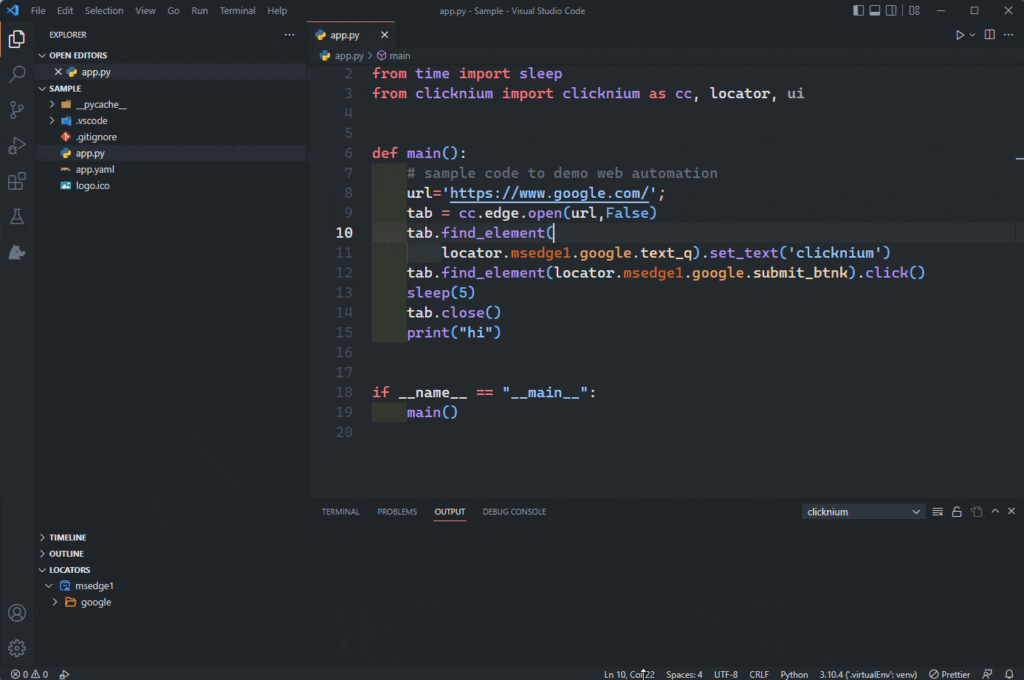
Once the project is created, a pop-up window will appear in the lower right corner, displaying the general project initialization information. Meanwhile, the output panel will show the details of the initialization process. Once the initialization is complete, you can view the current Python virtual environment by opening the app.py file.

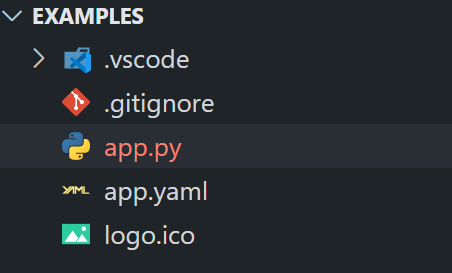
2. Project Structure #

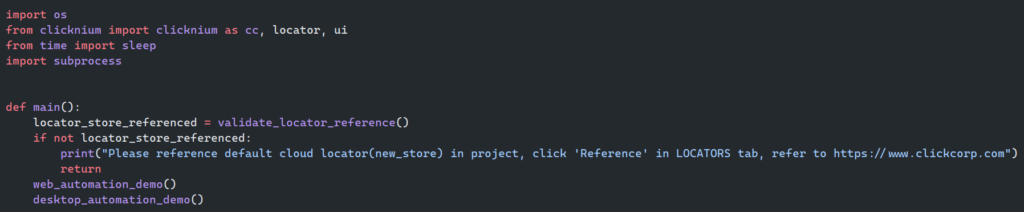
① app.py #
The main function in a Python file serves as the entry point for executing the project.

② clicknium.yaml #
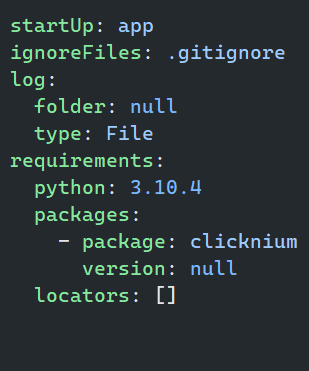
For your project, you can use a configuration file to set the Python version, project entry file, locator store references, and Python packages.

- Startup: This field represents the file used as the entry point for the project. If you wish to change the default entry file, simply fill in the name of the file without the suffix.
- log:This field represents the project’s log. The “folder” property in this field indicates the location where log files will be saved. If the value is not specified, the log files will be saved in the default location, which is “%LOCALAPPDATA%\Clicknium\Log”.
- requirements:This field represents the project dependencies required to run the project.
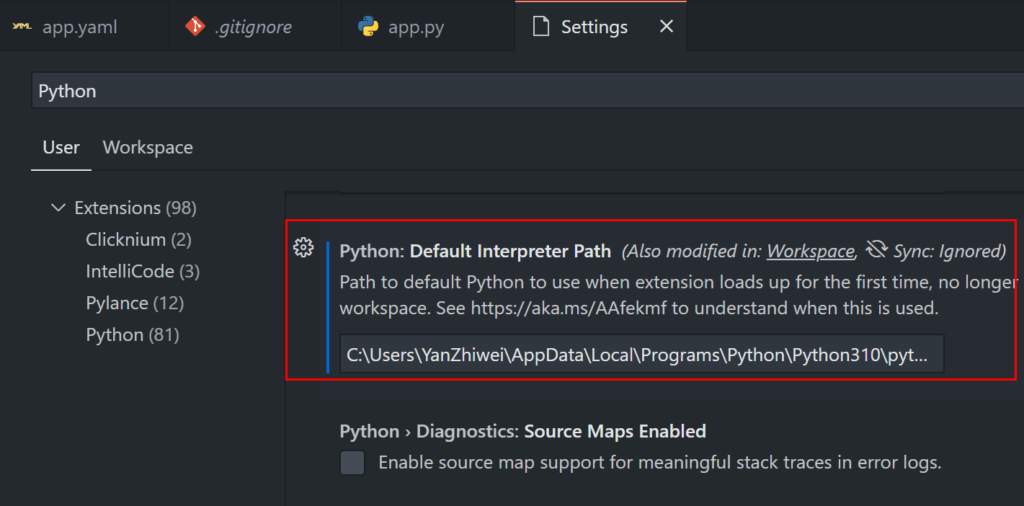
- Python: By default, the Python version used is 3.7.0. If Visual Studio Code (VS Code) has at least one supported Python version installed, the clicknium extension will choose the current selected Python interpreter to create the project, and the Python version in this configuration file will be automatically updated accordingly. If VS Code does not have Python installed, the clicknium extension will install Python 3.7.0 as described in the configuration file by default.

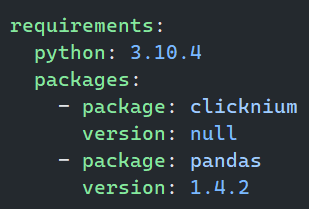
- Packages:This field represents the Python package dependencies required by the project. You can add one or more Python packages required by this project in the format of the package version. If the version is left blank or null, the latest version will be used automatically.

If there are no required Python package dependencies,they will be configured as an empty list, represented by [].

- locators: The cloud locator repository is a dependency that can be configured similarly to a Python package dependency.
③ logo.ico #
The executable file icon can be customized by replacing the file after packaging the project.
④ gitignore #
When working with Git, you have the option to include or exclude files that you want to ignore from being committed to the repository.
3. Run/Debug Project #
(1) Run the project #
In VS Code, open the Command Palette with ‘Ctrl+Shift+P’ and run the project using ‘Clicknium: Run Project’ command. The Clicknium extension will deploy and execute the project according to clicknium.yaml.

(2) Debug the project #
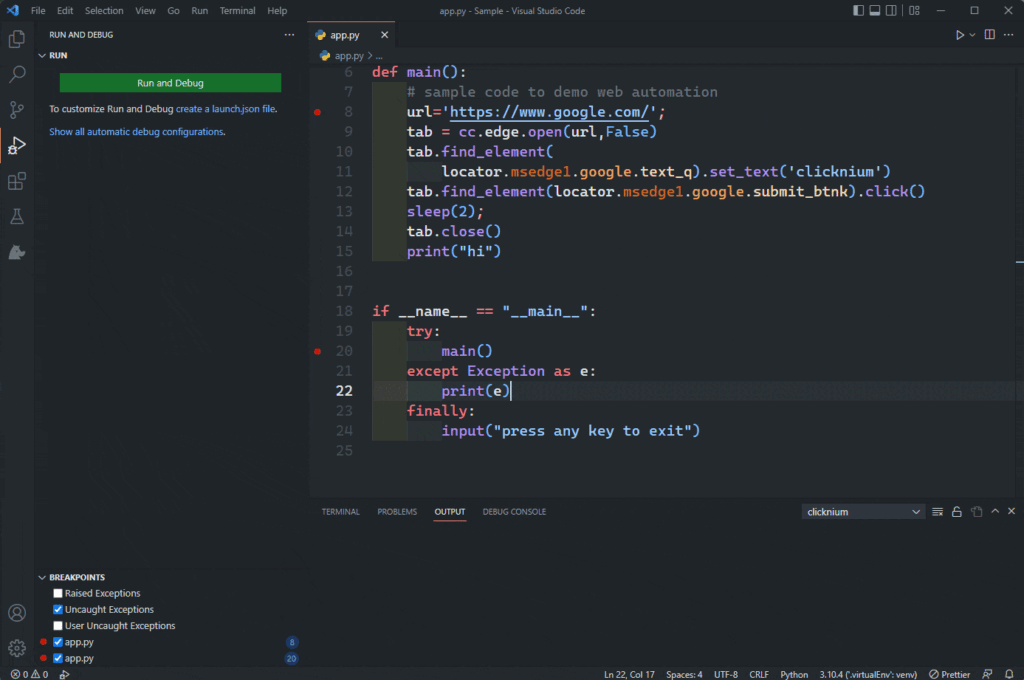
💡① Basics
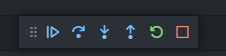
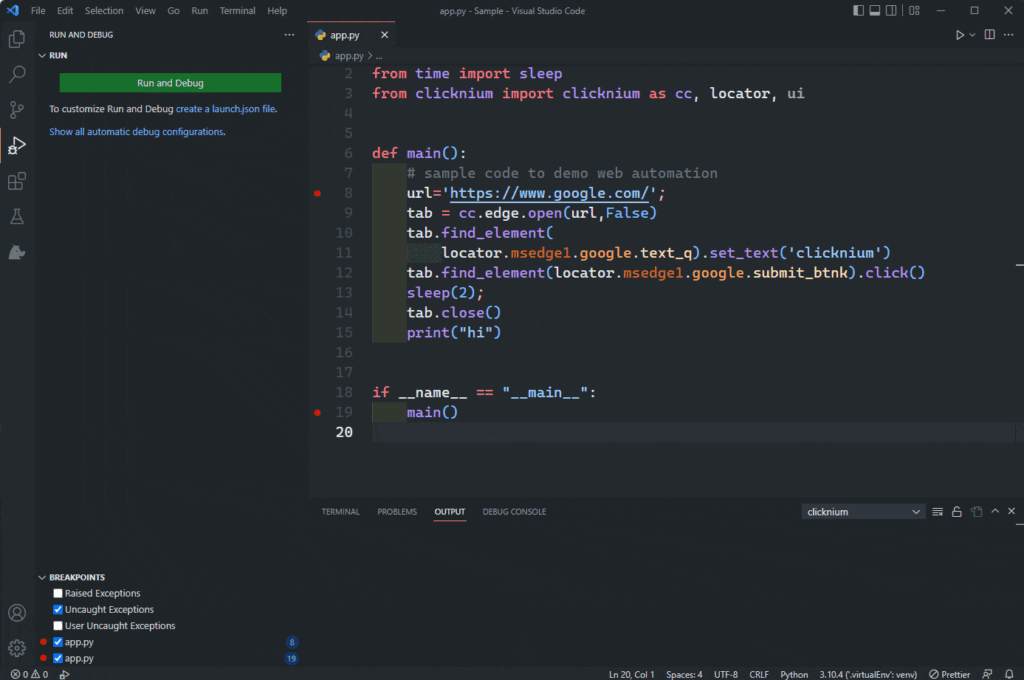
To set a breakpoint in VS Code, navigate to the code where you want to pause and then press ‘Ctrl+Shift+P’ to bring up the Command Palette. From there, you can either input or select ‘Clicknium: Debug Project’ to start debugging your project using the clicknium extension. Once you’ve done this, you should see the debug buttons appear at the top of your VS Code window.

- Continue (F5) / Pause (F6)
- tep over (F10)
- Step in (F11)
- Step out (Shift + F11)
- Restart (Ctrl+Shift+F5)
- (Shift + F5)

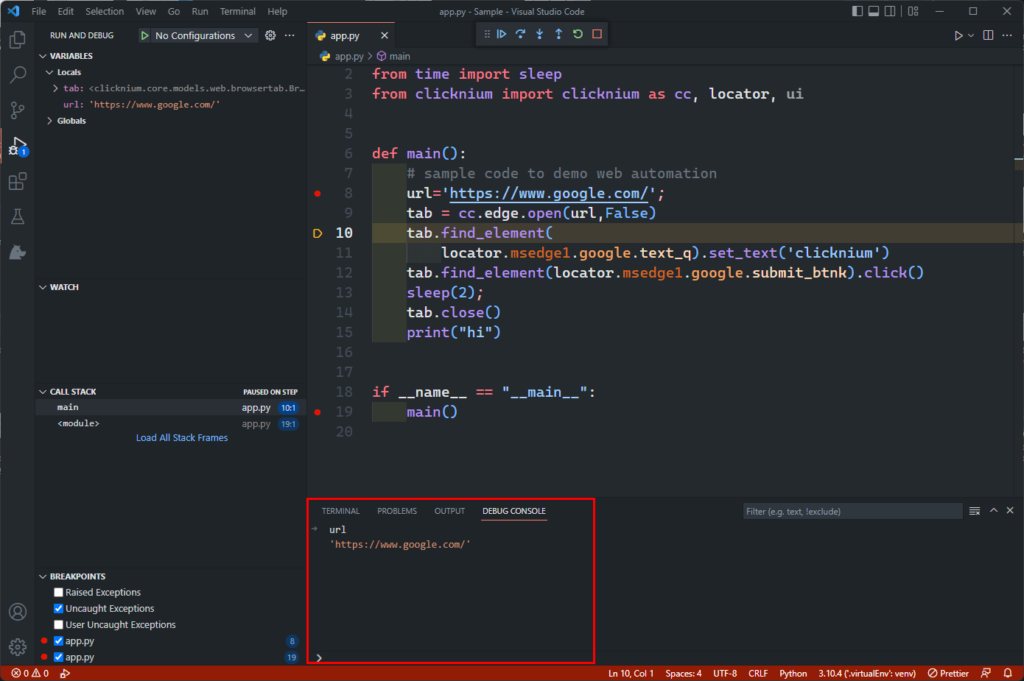
💡② Monitor Variables
In the upper left corner of VS Code, you can see the variables is debugging the running values.

💡③ Debug Console
In VS Code, open the debug console by “View -> Debug Console”

4. Project Package #
Once the Clicknium project is fully developed, you can package it into an executable file. Keep in mind that the end users of the automation script might not be developers. Therefore, when they receive the executable file, all they need to do is just double-click it to start running it.
To package the project in VS Code, press ‘Ctrl+Shift+P’ to open the Command Palette, then type or select ‘Clicknium: Package Project’. Finally, select the path where you want to save the executable file.

The detailed package log Output displays in the Output in Visual Studio Code.
Once the package is done, the saving folder will be opened to show the target executable file.

If you want to replace the .exe icon, replace the logo.ico file in the project directory.




