“Similar elements” refers to UI components with similar structures, such as a list of items or a field within a list.
These locators generated by this feature can be utilized when a list of UI components is being processed in automation.
- Capture Similar Elements
- Start recorder
- Capture wizard
- Start capture
- Highlight elements
- Clear elements
- Remove element
- Cancel capture
- Recapture
Remarks:
- Support web UI element only by now.
- Xpath locator is not supported .
- Image locator is not supported.
1. Start recorder #
Here are three ways to start the recorder.
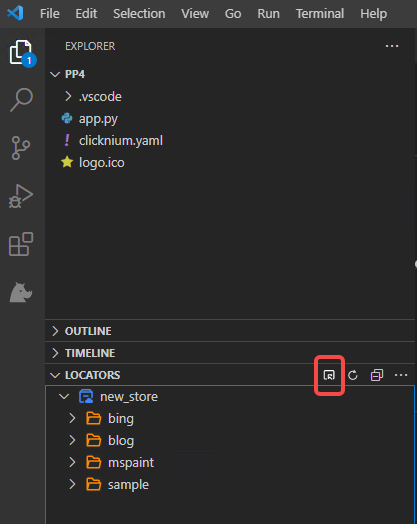
1️⃣ Click the Start Recorder button in the ‘LOCATORS’ tab in Visual Studio Code.

2️⃣ Click the Start Recorder button in the ‘CLOUD LOCATORS’ tab in Visual Studio Code.

3️⃣ Press the keyboard shortcut ‘Ctrl+F10’ in your code.
2. Capture wizard #
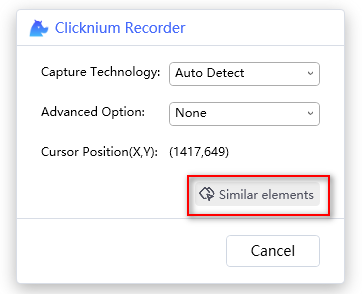
Click the button Similar elements to display a wizard window.
- Click the button
Similar elements

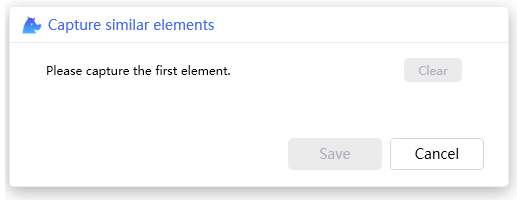
- A window of capturing similar elements wizard will be displayed as below.

3. Start capturing #
Here is a step-by-step guide on how to capture elements using the wizard window:
Step1. Capture the first element
Hover your mouse over a UI element in the target list. When the element is highlighted, press ‘Ctrl+click‘ to capture the locator.
The wizard window will display an image of the element and generate the corresponding locator. You will also see the count of matched elements.

Step2. Capture another element
Hover your mouse over another element in the target list and capture it by pressing ‘Ctrl+click‘. The image of this element will also appear in the wizard window and the locator will be updated accordingly. Check the count of matched elements to see if you need to capture more elements.

Step3. Save the locator
Click the Save button to store the locator. The locator of matched similar elements will be added to the locator store.

4. Highlight elements #
It takes several seconds to highlight all matched elements to check if the generated locator is correct.
- Click the matched elements count button,and all matched elements will be highlighted as below.


5. Clear elements #
To clear all the captured elements, simply click on the Clear button located at the top-right corner of the wizard window. This option is useful when the matched elements are not as expected and you need to start the process again. Once you click on the Clear button, all the captured elements will be removed, and the Clear and Save buttons will be disabled if there is no data.
Here are the steps to clear the captured elements:
- Click on the
Clearbutton. - The
ClearandSavebuttons will be disabled if there is no data.

6. Remove element #
To remove an element from the wizard window, click on the ❌ icon.

7. Cancel capture #
If you wish to discard the currently captured results and return to the main capture window, simply click on the ‘Cancel‘ button.

8. Recapture #
Recapturing a similar element can help in updating the single locator or similar locators. Follow the steps given below to do so:
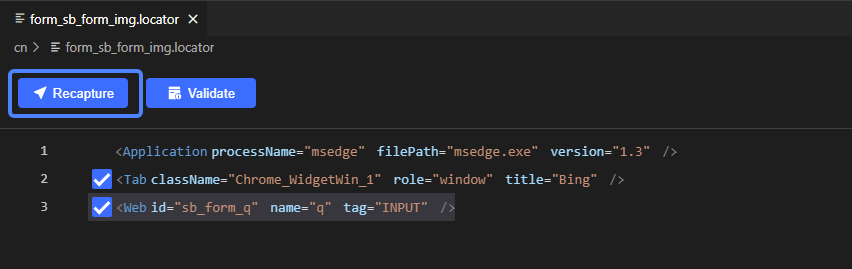
1.Start by clicking on the ‘Recapture‘ button in Visual Studio Code.

Step2. Click on the ‘Similar elements‘ button

Step3. To generate a new locator, follow the steps given in Start capture . Once done, click on the Save button to replace the old locator with the new one.




